1) PROCESOS PERCEPTIVOS (o de la percepción)
Veremos 10 tipos de procesos perceptivos, de los cuales los 4 primeros se basan o fundamentan en la Tª de la Gestal (¡de la forma!)
1) Leyes Gestálticas de la Organización o de la percepción.
Están postuladas a principio del S.XX por un grupo de psicólogos alemanes interesados en el estudio de la gestal (patrones de cada una de las formas o leyes que formaban un objeto)
Las LGO son un conjunto de principios que describen el cómo organizamos trozos de información en unidades significativas.
Las LGO incluyen 4 aspectos: Cierre/ Proximidad/ Similitud/ Simplicidad (o Buena figura)
CIERRE: Tendencia a agrupar con base a figuras cerradas o completas en lugar de hacelo con figuras abiertas o incompletas.
 Decir que esto es un triángulo supone obviar la discontinuidad, los espacios, en vez de decir que son 3 ángulos
Decir que esto es un triángulo supone obviar la discontinuidad, los espacios, en vez de decir que son 3 ángulos
PROXIMIDAD: Tendencia a agrupar los elementos que estan más próximos entre sí.
 Vemos pares o cilindros,…
Vemos pares o cilindros,…
SIMILITUD: Tendencia a agrupar los elementos que tienen una apariencia similar.
 Vemos filas de circulos y filas de cuadrados alternadas. En vez de columnas que alternan círculos y cuadros, o de ver meros elementos.
Vemos filas de circulos y filas de cuadrados alternadas. En vez de columnas que alternan círculos y cuadros, o de ver meros elementos.
SIMPLICIDAD o BUENA FIGURA: Es el sentido gestáltico más preponderante o predominante; el que tiene más peso. Cuando observamos un patrón lo percibimos de la forma más directa, básica y organizada posible
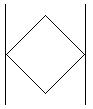
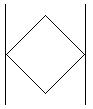
 ¡Percibir una W sobre una M, es más complejo que percibir un rombo entre 2 barras!.
¡Percibir una W sobre una M, es más complejo que percibir un rombo entre 2 barras!.
2) Figura-Fondo.
• Figura hace referencia al objeto que estamos percibiendo
• Fondo se refiere al contexto o los espacios en derredor del objeto.
A veces una figura se convierte en fondo y viceversa. Nosotros lo que hacemos o por lo que podemos ver las 2 opciones es por la cantidad de información que le llega a nuestras 2 retinas. Podemos variar por eso de uno a otro. Podemos alternarlos porque estamos ausentes de intencionalidad.
 Vemos 2 perfiles, o una copa!?
Vemos 2 perfiles, o una copa!?
3) El todo es más grande que las partes.
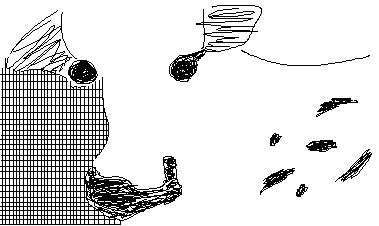
Proceso perceptivo que dice que 2 objetos considerados de forma conjunta nos dan más información; forman una unidad conjunta. Mediante su combinación observamos un nuevo objeto.
Mantienen que la percepción de estímulos de nuestra mente va más allá de los elementos individuales que detectamos.
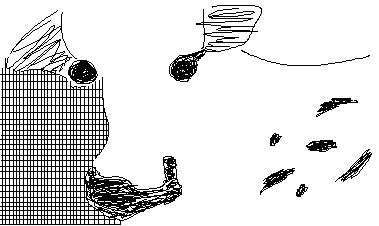
 Manchas sin sentido??
Manchas sin sentido??
¡Una Vaca!
4)Análisis de Atributos.
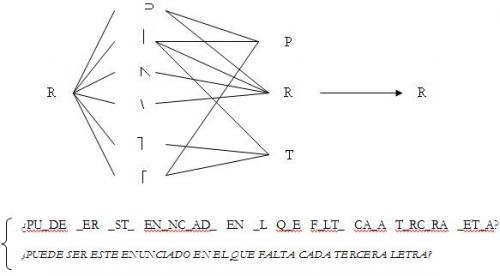
La percepción de una forma, patrón, objeto o escena por medio de la respuesta a los elementos individuales que la conforman.
Mantenemos todabía la percepción gestáltica en como interpretamos los elementos individuales de los estímulos que estamos viendo.
Analizo los elementos que forman “algo” y entonces decido que es lo que estoy viendo.
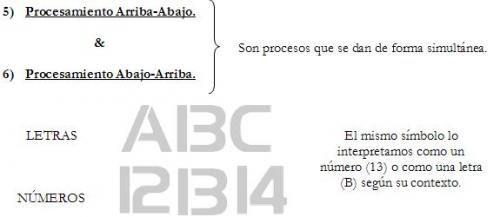
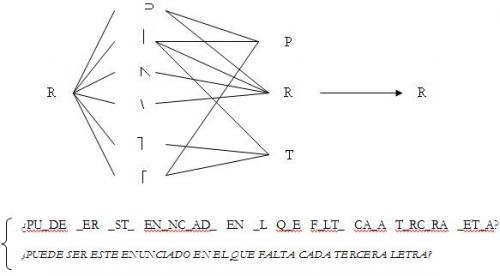
Somos capaces de saber que esto “R”es la R, porque tenemos almacenados los estímulos que nos permiten decidir que lo que vemos es una R.


Se guía a la percepción por medio de un conocimiento de orden superior, donde se encuentran involucradas características de muy algo nivel, como son: espectativas, experiencias, motivaciones…
Mediante el procesamiento abajo-arriba reconocemos y procesamos la información relativa a los componentes individuales de cada estímulo
7) Constancia perceptual.
Proceso perceptivo fenómeno por el cual los objetos físicos se perciben sin variaciones a pesar de que haya cambios en su apariencia o en el ambiente físico.
Las cosas no varían o no cambian aunque su aspecto físico parezca que si. Varian o cambian nuestra percepción de ellos por el ambiente donde se encuentran ubicados.
¿Porqué ocurre el fenómeno de la constáncia perceptual?
Tª Constructiva. (1ª explicación)
Sugiere que utilizamos nuestra experiencia y espectativas previas en relación al tamaño de una cosa para ralizar inferéncias acerca de su ubicación.
Tª Ecológica. (2ª explicación)
Afirma que la relación que existe entre los objetos que forman una escena nos proporciona claves acerca del tamaño de los objetos.
Ninguna de las 2 Teorías solas explica el proceso de la Constancia Perceptual. Es posible que se den los 2 a la vez de forma combinada
8)Percepción de la Profundidad.
Proceso perceptivo que nos confiere la capacidad de ver el mundo en 3D y de percibir la distnacia entre los objetos.
La información que se releja en la retina es plana y en 2D. Para que la percibamos en 3D es necesario percibir la profundidad. La profundidad la percibimos gracias a la disparidad binocular; la diferencia que existe entre lo que vemos con un ojo y lo que vemos con el otro . Gracias a nuestra visión bifocal, obtenemos 2 imágenes distintas, la distancia entre las cuales, al acoplarse, nos informa de la profundidad.
Aquellos que padecen Retinopatía, ven en 2D. ???
9) Percepción del Movimiento.
Percivimos el movimiento por 2 cosas:
1)A traves de la percepción del movimiento que se produce en nuestras retinas.
2)Por la información acerca de los movimientos que recibimos de la cabeza y de los ojos.
El movimiento que se produce en las retinas junto con el movimiento de nuestros ojos y el de nuestra cabeza hacen que nosotros percibamos el movimiento de algo.
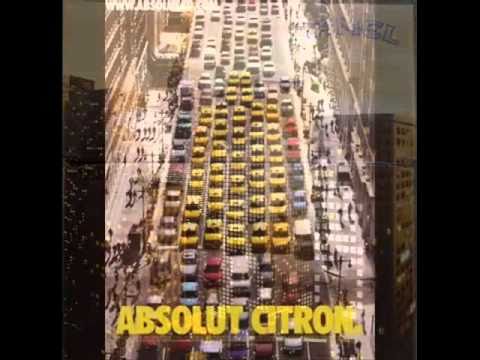
 Percepción/sensación de movimiento en una estructura estacionaria.
Percepción/sensación de movimiento en una estructura estacionaria.
10) Atención Selectiva.
Proceso perceptual por el cual yo selecciono el estímulo al que voy a dirigir mi atención.
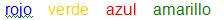
El Efecto de Stroop es un ejemplo sobre atención. Un ejercicio que requiere un ejercicio de atención selectiva del area visual. Requiere la división de nuestra atención entre 2 estímulos que compiten entre sí y que además tenemos bastante dominados.
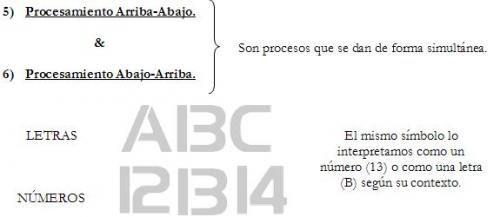
1) El significado de las palabras
2) Los colores empleados para escribirlas
Hay una competencia entre lo que tengo que hace y lo que me es más fácil.
Obs: La velocidad de lectura y la de decir los colores con los que se han escrito las palabras.
El proceso de atención selectiva suelen controlarlo mucho los anuncios de TV: Por ejemplo, un anuncio sin sonido hace que de golpe se mire a la tele para saber qué ocurre.
Los libros de “Donde está Wally” sirven para desarrollar la atención selectiva.
2) EJEMPLOS DE LAS LEYES DE GESTALT EN LA PUBLICIDAD:





Fuente:http://psicopsi.com/PERCEPCION-1
para ampliar información:
http://issuu.com/ritacaseta/docs/leyes_de_la_gestalt









 Decir que esto es un triángulo supone obviar la discontinuidad, los espacios, en vez de decir que son 3 ángulos
Decir que esto es un triángulo supone obviar la discontinuidad, los espacios, en vez de decir que son 3 ángulos Vemos filas de circulos y filas de cuadrados alternadas. En vez de columnas que alternan círculos y cuadros, o de ver meros elementos.
Vemos filas de circulos y filas de cuadrados alternadas. En vez de columnas que alternan círculos y cuadros, o de ver meros elementos. ¡Percibir una W sobre una M, es más complejo que percibir un rombo entre 2 barras!.
¡Percibir una W sobre una M, es más complejo que percibir un rombo entre 2 barras!. Vemos 2 perfiles, o una copa!?
Vemos 2 perfiles, o una copa!? Manchas sin sentido??
Manchas sin sentido??

 Percepción/sensación de movimiento en una estructura estacionaria.
Percepción/sensación de movimiento en una estructura estacionaria.