EJERCICIO EN CLASE (GESTALT, USABILIDAD, PRINCIPIOS Y ERRORES DE DISEÑO DE SITIOS WEB)
marzo 4, 2010 12:11 pm GeneralEJERCICIO EN CLASE
1- ¿Cómo se asocia la GESTALT con el diseño de sitios web?
El lema que hicieron famoso los teóricos de la Gestalt, “el todo es más que la suma de las partes” sintetiza esta teoría: “los objetos y los acontecimientos se perciben como un todo organizado”. La organización básica comprende una “figura” (en lo que nos concentramos) sobre un “fondo”. Sobre esto podemos asociar claramente la psicología Gestalt al diseño de sitios web porque los navegadores van a ver un todo y de ese todo los sitios web necesitan determinar en qué lugar, con qué color, de qué tamaño o qué tanta información incluir para que los usuarios vean y recuerden lo que los sitios web necesitan que perciban.
Los psicólogos de la gestalt dicen que buen parte del aprendizaje humano es por insight, esto significa que el paso de la ignorancia al conocimiento ocurre con rapidez, “de repente”. Por esto, es que es tan importante la Gestalt con el diseño de sitios web; ya que el navegar por internet es cuestión de instantes y se necesita capturar la atención de un consumidor en un segundo.
Existen unos principios que nos ayudan a entender un poco las percepciones de los individuos, y cómo éstas se pueden asociar con el diseño de sitios web:
- Principio de la relación entre figura y fondo: afirma que cualquier campo perceptual puede dividirse en figura contra un fondo. La figura se distingue del fondo por características como: tamaño, forma, color, posición, etc.
- Principio de proximidad: establece que los elementos que se encuentran cercanos en el espacio y en el tiempo tienen a ser agrupados perceptualmente.
- Principio de similitud: según el cual los estímulos similares en tamaño, color, peso o forma tienden a ser percibidos como conjunta.
- La proximidad supera a la similitud
- Principio de dirección común: implica que los elementos que parecen construir un patrón o un flujo en la misma dirección se perciben como una figura.
- Principio de simplicidad: asienta que el individuo organiza sus campos preceptúales con rasgos simples y regulares y tiende a formas buenas.
- Principio de cierre: se refiere a la tendencia a percibir formas “completas”.
2- ¿Qué es la usabilidad? ¿Cuál es su relación con un sitio web?
Usabilidad se define coloquialmente como facilidad de uso, ya sea de una página web, una aplicación informática o cualquier otro sistema que interactúe con un usuario.
“La usabilidad se refiere a la capacidad de un software de ser comprendido, aprendido, usado y ser atractivo para el usuario, en condiciones específicas de uso” Esta definición hace énfasis en los atributos internos y externos del producto, los cuales contribuyen a su usabilidad, funcionalidad y eficiencia.
La usabilidad depende no sólo del producto sino también del usuario. Por ello un producto no es en ningún caso intrínsecamente usable, sólo tendrá la capacidad de ser usado en un contexto particular y por usuarios particulares. La usabilidad no puede ser valorada estudiando un producto de manera aislada (Bevan, 1994).
El diseño de sitios web deben seguir los siguientes principios:
1. Anticipación, el sitio web debe anticiparse a las necesidades del usuario.
2. Autonomía, los usuarios deben tener el control sobre el sitio web. Los usuarios sienten que controlan un sitio web si conocen su situación en un entorno abarcable y no infinito.
3. Los colores han de utilizarse con precaución para no dificultar el acceso a los usuarios con problemas de distinción de colores (aprox. un 15% del total).
4. Consistencia, las aplicaciones deben ser consistentes con las expectativas de los usuarios, es decir, con su aprendizaje previo.
5. Eficiencia del usuario, los sitios web se deben centrar en la productividad del usuario, no en la del propio sitio web. Por ejemplo, en ocasiones tareas con mayor número de pasos son más rápidas de realizar para una persona que otras tareas con menos pasos, pero más complejas.
6. Reversibilidad, un sitio web ha de permitir deshacer las acciones realizadas
7. Ley de Fitts indica que el tiempo para alcanzar un objetivo con el ratón esta en función de la distancia y el tamaño del objetivo. A menor distancia y mayor tamaño más fácilidad para usar un mecanismo de interacción.
8. Reducción del tiempo de latencia. Hace posible optimizar el tiempo de espera del usuario, permitiendo la realización de otras tareas mientras se completa la previa e informando al usuario del tiempo pendiente para la finalización de la tarea.
9. Aprendizaje, los sitios web deben requerir un mínimo proceso de aprendizaje y deben poder ser utilizados desde el primer momento.
10. El uso adecuado de metáforas facilita el aprendizaje de un sitio web, pero un uso inadecuado de estas puede dificultar enormemente el aprendizaje.
11. La protección del trabajo de los usuarios es prioritario, se debe asegurar que los usuarios nunca pierden su trabajo como consecuencia de un error.
12. Legibilidad, el color de los textos debe contrastar con el del fondo, y el tamaño de fuente debe ser suficientemente grande.
13. Seguimiento de las acciones del usuario. Conociendo y almacenando información sobre su comportamiento previo se ha de permitir al usuario realizar operaciones frecuentes de manera más rápida.
14. Interfaz visible. Se deben evitar elementos invisibles de navegación que han de ser inferidos por los usuarios, menús desplegables, indicaciones ocultas, etc.
3- ¿Buscar a Jacob Nielsen y presentar: a) Los errores comunes en el diseño de un sitio web? b) Los principios para realizar un correcto sitio web. Buscar ejemplos, para ambos casos.
Jakob Nielsen aborda varios tipos de consideraciones en Usabilidad, como viene haciendo desde sus estudios sobre el hipertexto en los años ochenta y más recientemente en su interesantísima columna web sobre usabilidad en www.useit.com, aunque el subtítulo del volumen, Diseño de sitios web, podría hacer pensar que estamos ante otro tipo de libro.
No se trata en ningún momento de un libro que explique cómo combinar adecuadamente los colores o cómo aplicar ciertas técnicas de HTML. De lo que trata es de ese concepto elusivo de “usabilidad”, la capacidad de un sitio web para dejarse usar con facilidad y de forma intuitiva, para facilitar la experiencia del usuario en lugar de entorpecerla.
El motivo central de Jakob Nielsen es la idea de que menos es más. Una página dónde se eliminen los detalles innecesarios y los elementos arbitrarios será una página más fácil de usar y, por tanto, la experiencia global del usuario será más positiva.
a) El top 10 de los errores de diseño de sitios web que publicó Jakob Nielsen en el 2005 son:
1. Problemas de LegibilidadSe debe de cuidar los pequeños tamaños de fuente o tamaños de fuente congelados; Mucha gente que lee y hace Web se queja del contraste bajo entre el texto y el fondo, creando una lecturabilidad o cuidado de ésta poco adecuado. En este sentido el valor y cuidado tipográfico para crear una buena lecturabilidad es esencial.
2. Enlaces alejados de su formato estándar Lo siguiente son las cinco directrices principales para enlaces:
• Hacer obvio lo que es clickeable para enlaces de texto, el empleo el texto coloreado, subrayado (y no subrayar el texto de no-enlace).
• Diferenciar entre enlaces visitados y no visitados.
• Explicar lo que los usuarios encontrarán en otro final del enlace, y se deben incluir algunos términos (condiciones) claves que llevan información en el texto ancla, para así mismo optimizar la escaneabilidad y búsqueda de otros usuarios a través de buscadores.
• Evite JavaScript u otras técnicas de fantasía que rompen técnicas de interacción estándar para tratar con eslabones.
• En particular, no abra páginas en ventanas nuevas (excepto archivos PDF y tal). Los enlaces son los elemento de interacción número uno de la Web. La violación de expectativas comunes para el trabajo de enlaces es un modo seguro de confundir y retrasar a los usuarios, y los imposibilitara de usar su sitio.
3. Flash Flash es un ambiente de programa y debería ser usado para ofrecer el poder adicional a usuarios y los rasgos que son no disponibles de una página estática.
Flash no debería ser usado al jazz encima de una página. Si su contenido es aburrido, vuelva a escribir el texto para hacerlo más irresistible y alquilar a un fotógrafo profesional para pegar un tiro a mejores fotos.
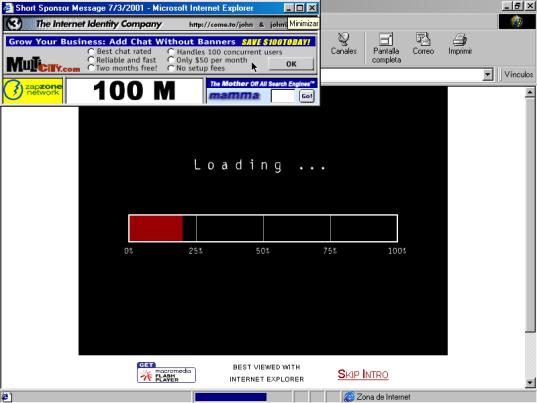
No haga su movimiento de páginas. Esto no aumenta la atención de los usuarios, esto los ahuyenta; la mayoría de la gente compara el contenido animado con el contenido inútil. La utilización de Flash para la navegación se hace mal. La gente prefiere menús más fiables para la navegación y estáticos. Así como los intros de sitios Web hechos con animación Flash dejaron de ser usados por cuanto son generalmente omitidos con “skip intro” y solo causaban un tiempo de demora en ingresar a los contenidos.
4. Contenido no escrito para la Web La escritura de contenidos para la Web debe ser:
• Corto,
• Escaneable,
• Al punto (información precisa que el usuario puede encontrar con el primer golpe de vista, sin redundancias y con texto demás).
El contenido de Web debería también:
• Contestar las preguntas de los usuarios
• Usar una lengua común más que términos construidos (esto también mejora la visibilidad de búsqueda de motor, desde la búsqueda de usuarios la utilización de sus propias palabras).
5. Búsquedas deficientes Todo lo demás a esta lista es bastante fácil de acertar, pero lamentablemente fijando la búsqueda requiere el trabajo considerable y una inversión en el mejor software. Esto se debe hacer, porque la búsqueda es un componente fundamental de la experiencia del usuario Web y se hace más importante cada año.
6. Incompatibilidad entre Navegadores Hace algunos años Internet Explorer de Microsoft casi no tenia competencia, y su unica contrapartida con un peso en el mercado web era Netscape, en si los diseños webs sea jrealizaban pensados en Internet Explorer con algunas modificaciones para su funcionamiento en Netscape. Hoy, sin embargo, bastantes personas usan Firefox (y vario otros browsers de minoría, como Ópera y Safari) y se debe procurar que el sitio web se vea de igual forma en los distintos navegadores, para este caso se debe explicitar para que navegadores esta optimizado el sitio Web
7. Formularios Incómodos Los Formularios son usados demasiado a menudo sobre el Web y tienden a ser demasiado grandes, destacando demasiadas preguntas innecesarias y opciones. En la carrera larga, necesitamos más de una metáfora de usos para el diseño de Interacción de Internet.
Por ahora, los usuarios son enfrentados por numerosos formularios y debemos hacer cada encuentro tan liso como posible. Hay cinco directrices básicas a este fin: • El corte de cualquier pregunta que no son necesaria. Por ejemplo, hágale un saludo donde realmente se necesitan (Sr./Sra./Sra/Señorita/Etc.).?
• No haga campos obligatorios a no ser que realmente lo sean.
• El apoyo autorellena a Máximo por evitando etiquetas insólitas de campaña (solamente el Nombre,el empleo, la Dirección, etc.).
• Poner el foco de teclado al primer campo cuando el formulario es mostrado.
• Permitir la entrada flexible de números de teléfono, números de la tarjeta de crédito, y otros por el estilo. Esto es en particular importante para usuarios ancianos, que tienden a sufrir cuando los sitios requieren la entrada de datos en formatos desconocidos. ¿Por qué pierden ordenes porque un usuario prefiere entrar en un número de la tarjeta de crédito en amablemente chunked, grupos de cuatro dígitos más bien que una gota indiferenciada, predispuesta al error de dieciséis dígitos?
8. Ausencia de vías de contacto con los responsables del sitio web Incluso aunque los números de teléfono y direcciones de correo electrónico sean las formas más solicitadas de información de contacto, teniendo una dirección de correo física sobre el sitio podría ser más importante porque esto es uno de los marcadores de credibilidad claves.
9. Maquetación con ancho fijo Sobre el diseño de la Interfaz de Usuario Web y la resolución para la que se diseña.
• Sobre monitores grandes, los sitios Web son difícil de usar si ellos no se redimensionan a la ventana. A la inversa, si los usuarios tienen una pequeña ventana y una página no usa una disposición líquida, esto provoca scrolling insufrible horizontal
• La parte de derecha de una página es cortada imprimiendo una página congelada. Esto es sobre todo verdad para europeos, quien usan un papel más estrecho (A4) que Americanos. Los tamaños de fuente son una cuestión relacionada. Asumiendo que un sitio no comete el error nº 1 y congela las fuentes, los usuarios con monitores de alta resolución a menudo aumentan el tamaño de fuente. Sin embargo, si ellos también quieren aumentar el tamaño de ventana para hacer el texto más grande y más legible, una disposición congelada frustra sus esfuerzos.
10. Ampliación inadecuada de las imágenes Una de las directrices de hace muchos años para la utilidad de comercio electrónico debe ofrecer a usuarios la capacidad de ampliar fotos de producto para una vista (opinión) de primer plano. La vista de un detalle diminuto o evaluando una textura puede dar la confianza a compradores ellos tienen que hacer un pedido en línea. Esto satisface esto la mayor parte de sitios obedecen esta pauta y oferta zumban (usan el zoom) rasgos, a menudo denotados por un icono de lupa. Pero muchos sitios ponen en práctica el rasgo mal. El peor error consiste en cuando un usuario pulsa ” ampliar la foto ” el botón y el sitio simplemente muestran la misma foto. Esto es siempre un error cuando se ofrece algo que no hace nada cuando es pulsado.
Tales enlaces perezosos y botones agregan el desorden, el tiempo superfluo, y aumentan la turbación de usuario: ¿Qué pasó? ¿Hice algo mal? Otro error aquí el que esto es casi como mal consiste en cuando los sitios que los usuarios han dejado amplían fotos, pero sólo por una fracción de tiempo.
Cuando los usuarios piden una foto grande, les muestran una foto grande. Es a menudo mejor ofrecer una ampliación que se llena el tamaño de pantalla más común usado por sus clientes. Otras veces, esto es insuficiente, y es mejor ofrecer una gama de primeros planos para dar a usuarios los detalles que ellos necesitan sin requerir que ellos revelen una foto también grande.
b) Los principios para realizar un correcto sitio web son los siguientes:
1. Debemos comunicar de forma inmediata el objetivo del site a nuestros clientes.
2. El cliente debe estar informado constantemente acerca de su ubicación.
3. El sitio debe adaptarse al mundo de los clientes: su lenguaje, sus conocimientos, etc.
4. El cliente / usuario debe sentir que posee el control sobre todo lo que pasa en el site.
5. El sitio tiene que ser consistente internamente y respetar estándares externos.
6. El diseño debe ayudar a prevenir posibles errores.
7. Se debe facilitar y optimizar el acceso a los usuarios.
8. Hay que evitar la información irrelevante y ceñirse a lo necesario.
9. La navegación debe ser recordada más que redescubierta.
10. El usuario debe recibir ayuda cuando lo necesita.
Un ejemplo de lo que es un error en el diseño de un sitio web se puede ver en la siguiente página web donde crea una propuesta difusa del sitio.
Un ejemplo para prentar una buena propuesta de diseño de un sitio web es el siguiente:

4- Descargar la presentación con los tipos de publicidad: unidad 3 (http://mercadeo.creatis-tech.com/clases.htm). Para cada uno de los tipos de publicidad reseñado se debe escribir una definición del tipo de publicidad y presentar uno o dos ejemplos de sites que tengan el tipo de publicidad en cuestión.
BANNER ADS
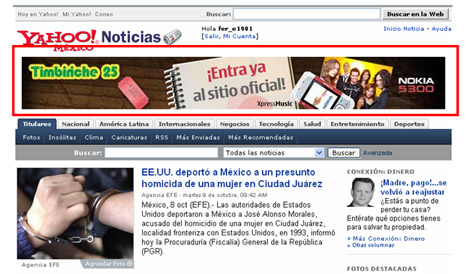
Un banner, también conocido como anuncio banner, es un anuncio normalmente rectangular colocado arriba, abajo o en los lados del contenido principal de un sitio web y que enlaza con el sitio web del anunciante.
Al principio los banners eran anuncios con imágenes de texto y gráficos. Hoy, con tecnologías tales como flash, se consiguen banners mucho más complejos y pueden ser anuncios con texto, gráficos animados y sonido. La mayoría de los sitios web comerciales utiliza anuncios tipo banner.





BOTONES PUBLICITARIOS:
Son imágenes pequeñas que tiene publicidad, que darles clic redirigen a la página anunciada.

TEXT ADS:
Son anuncios publicitarios realizados con texto, y tienen un título y un eslogan o idea de venta breves , la dirección o URL de la web, y un enlace; puede ser sin imagen o con imagen.

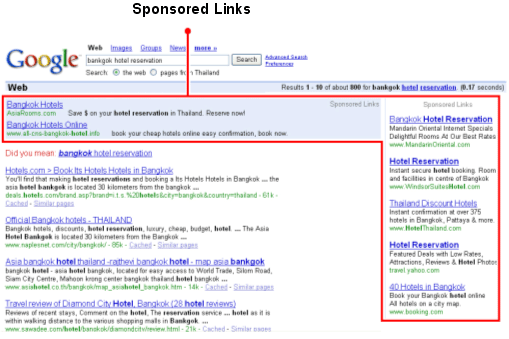
PUBLICIDAD EN GOOGLE:
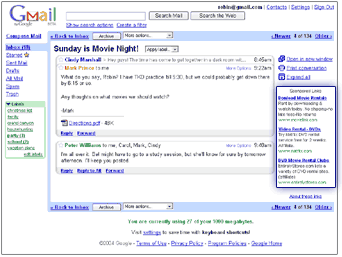
Google AdWords: Es el método que utiliza google para hacer publicidad patrocinada, cuenta con enormes cantidades de clientes con webs de todo tipo y de todas partes del mundo. Son anuncios que se muestran de forma relevante en los resultados de la búsqueda del usuario (por ejemplo, si el usuario buscó “coches”, a la derecha o arriba de las páginas indexadas por PageRank aparecerán anuncios referentes a “coches”). Google cobra al cliente por cada clic hecho sobre su anuncio. AdWords no solo aparece en el buscador Google, sino también en las patrocinadas por AdSense si el contenido de dichas webs se relacionan con el de la web del cliente y en Gmail.

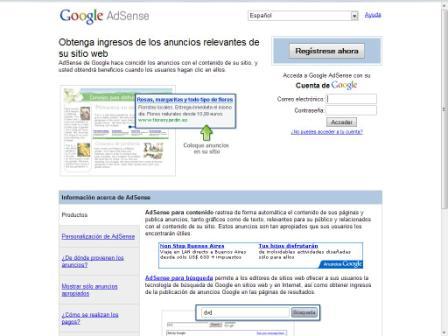
Google AdSense: Es un sistema de publicidad ideado por Google; los webmasters pueden unirse a este sistema para activar textos e imágenes publicitarias en sus páginas web.
Estos anuncios están administrados por Google y generan ingresos basándose en los clicks de los visitantes de la página y en las visualizaciones de la misma (impresiones). Google utiliza su tecnología de búsqueda para incrustar anuncios según el contenido de la página web que se está visitando, la localización geográfica del usuario (mediante el ip) y otros datos como historia de búsqueda previa en Google o las páginas visitadas por el usuario, sus cookies, duración de la sesión, sistema operativo, browser utilizado, etc.

También es un método de poner publicidad en un sitio web con anuncios, generalmente, menos invasivos que la mayoría de los banners y con un contenido, normalmente, más relacionado con el sitio web donde aparecen.
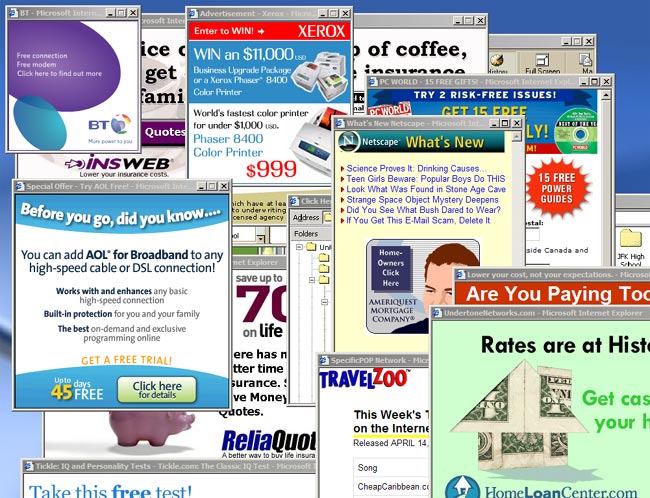
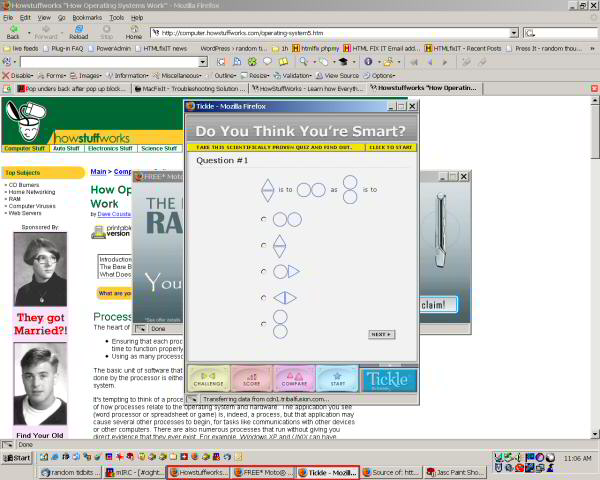
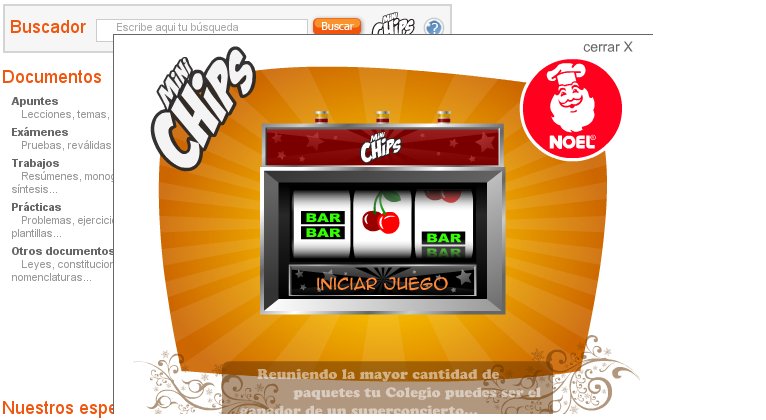
POP UP ADS:
Son ventanas que aparecen inesperadamente frente al usuario de internet sin permiso alguno, generalmente son más pequeñas que la ventana de tu navegador para ser notadas mas fácilmente y no suelen tener barras de desplazamiento y en ocasiones no tienen opciones ni para cerrarlas.
Las ventanas emergentes no son el medio ideal para anunciarse, ya que son el tipo más odiado por los usuarios de la red por ser intrusivas y molestas, además están asociadas con virus o SpyWare dando al usuario la sensación de algo inseguro, pero aun así, hay quien las utiliza por los precios tan bajos que se pueden conseguir.

POP UNDER:
Las Pop Under utilizan la misma estrategia que las Pop Ups, solo que tienen la variante de aparecer bajo la ventana activa de tu navegador en vez de por encima haciendo que el usuario no se dé cuenta de su aparición hasta que cierra la ventana de su navegador o intenta cambiar de ventana para pasar a otra aplicación.

RICHBANNERS:
Son banners de tipo Richmedia que permite exponer productos o novedades en un video interactivo, personajes animados y formatos novedosos sobre cualquier tipo de conexión.

PUBLICIDAD FLOTANTE
El formato de Banner Flotante es una creatividad Flash que se muestra en un layer por sobre la página. El mismo constará de dos frames. Y se cerrará automáticamente al finalizar. Se dispondrá de un botón para poder cerrarlo si no desea visualizarlo.
Se recomienda desarrollar un mega banner para que aparezca en conjunto con el banner flotante.


FUENTES:
http://www.twingine.com/search.php?q=que+es+la+usabilidad&bing
http://www.desarrolloweb.com/articulos/1133.php
http://www.masadelante.com/faqs/banner
