La Historia de los manuscritos es muy antigua y han sido parte fundamental de las grandes culturas, su misión era transmitir conocimientos, relatos o creencias a las siguientes generaciones u otras culturas. Entre los más antiguos están los realizados por escribas del Antiguo Egipto, manuscrito encontrado en la tumba de Hemaka, alto oficial del faraón Den, datado entre 2914-2867 antes de Cristo.
Con la llegada de la imprenta y la generación de los primeros textos no manuscritos se han propuesto diferentes patrones o estructuras para presentar la información, algunas de las cuales han demostrado que existen áreas específicas donde los usuarios fijan su atención y exploran el texto antes de leerlo. Incluso aspectos que suelen darse por sentado como es el caso del sistema de escritura influye en la estructuración de dichos contenidos, en la cultura occidental se nos adoctrinó en la escritura izquierda a derecha, en el sistema árabe predomina la escritura derecha izquierda y en la oriental, superior hacia abajo, siendo este último sistema de mayor complejidad cuando se habla de la creación de un estructura web.
Para aquellos que no somos diseñadores y nos enfrentamos al reto de construir una interfaz desktop o móvil para un servicio web, la sensación es similar a ir a un maratón sin haberse preparado previamente. La razón de tener una buena interfaz gráfica no solo responde a razones estéticas y de usabilidad, es un asunto vital dentro de cualquier estrategia de marketing. No basta con que el desarrollo sea acorde a los funcionalidades detectadas en el mercado o establecidas por el cliente, que cumpla con la normatividad de diseño y color; la visibilidad de los componentes de la página, posicionamiento de los elementos de la misma puede influir ampliamente en los resultados buscados. La estructuración del sitio web responde a la necesidad de mostrar el contenido de manera propicia para captar la atención del usuario en menos de cinco segundos y transmitir el mensaje correcto de forma efectiva.
Cuando hacemos referencia directa a la creación del layaout (estructura web) nos debemos referir al uso de patrones de diseño web, los cuales más que imponer posturas o limitar la creatividad, buscan ofrecen soluciones a problemas de percepción que se pueden presentar dentro del web site por medio de sugerencias basadas en estudios y experiencias previas que nos permiten saber con mayor precisión cuales son esos sectores de mayor interés desde la perspectiva de los usuarios.
La diferencia en el diseño entre las páginas web a los antiguos textos radica en el mayor control sobre formas, tamaños y presentaciones, sin embargo en la actualidad los contenidos se enfrentan no solo a ser atractivos en una pantalla, deben de serlo en las cuatro pantallas que actualmente están bombardeando con información a los usuarios y esto es un factor de gran importancia para cualquier emprendedor o diseñador que este estableciendo/implementando su estrategia de marketing online, pues es necesario saber como el usuario interactúa con los contenidos de la página, también en cómo leen sus contenidos. En un computador, tableta, celular y Smart tv no se lee de la misma forma y el hecho de que se parpadea mucho menos hace que el usuario se canse más rápidamente.
Jakob Nielsen fue uno de los pioneros en estudiar el comportamiento de los usuarios en la lectura web, en 1997 publicó un estudio llamado “How Users Read on the Web”. Muchos de sus conocimientos y estudios siguen hoy vigentes y es uno de los gurús de la Usabilidad a nivel mundial. Expertos en el tema de la usabilidad han realizado estudios sobre Interacción Máquina Persona (Human Computer Interaction – HCI) y estos estudios han conducido a la generación de unas normas.
El lenguaje evoluciona al unísono de la sociedad que lo alimenta, adapta y renueva, por exagerado que se lea, han cambiado poco en los último 500 años pues la comunicación visual esta ligada a la lectura, al comparar los libros incunables (del latín incunabulae, en la cuna) producidos en el siglo XV, los de Gutenberg y los actuales, los cambios son pocos; han cambiado los contenidos y los medios para difundirlos, el usuario sigue siendo humano.
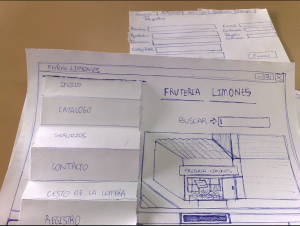
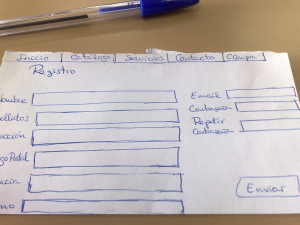
Estructura de un landing page
Siempre se ha dicho “no existen segundas oportunidades para dar una buena impresión” y este popular adagio es valido también en la internet. Sin importar la procedencia del visitante, que puede ser desde una campaña SEM, otra página donde nos están promocionando o desde una campaña de email marketing. Lo importante es que ha llegado haciendo click en un enlace o banner que le proponía algo, por tanto se debe ser consistente y presentar en la landing page el contenido que este espera. El visitante al ingresar a la página analiza durante 4 o 5 segundos y si no encuentra lo que busca se va. Y esta es la razón de ubicar ciertos elementos claves en la página de aterrizaje.
La estructura de la landing page debe contener los siguientes elementos, acomodados de forma estratégica:
1. Titular, este es el espacio reservado para el título del emprendimiento.
2. Imagen, debe representar claramente el bien o servicio razón que ofreces.
3. Llamado a la acción, es una frase que motive al usuario a pertenecer o vincularse a la iniciativa.
4. Beneficios, deben de ser reales y centrarse en los punto a favor de usar el bien o servicio en cuestión.
5. Testimonios, es de gran utilidad poder ofrecer argumentos de terceros que favorezcan el producto/servicio que se ofrece.
Estos son algunos conceptos clave hay que tener en cuenta al momento de estructurar un sitio web[1]:
Los usuarios escanean
Cada vez hay más personas y en este sentido proporcionalmente se pasa más tiempo navegando en la web. La lectura en profundidad es cosa de pocos. Nos encontramos inmersos en un medio audiovisual y de ojeo, incluso se habla de la lectura en diagonal.
Los usuarios leen el 20% del texto de las páginas y la mayoría de los usuarios en la web no leen palabra por palabra (solo lo hace un 16%) como hacemos con un libro o un periódico de papel. En la web, el 79% de los usuarios escanean, buscan palabras o frases que respondan a lo que están buscando, para luego leerlo. [1] Fuente: http//:www.nngroup.com
Usuario leen en forma de F
Nuevamente nos referimos a Jacob Nielsen con su artículo AlertBox donde él plantea que los usuarios leen en tres etapas: 1. Movimiento horizontal en la sección superior de la web. 2. Bajando la mirada sobre el portal y realizando nuevamente un movimiento horizontal corto. 3. Realiza un movimiento lento explorativo sobre la sección final del portal.
Sabemos que tanto empresas o startups tienen como objetivo principal tener tracción y hacer que sus visitantes se conviertan en leads (contactos), para lograrlo es de suma importancia la creación de landing pages dentro de su estrategia de marketing on line, por los estudios expuestos anteriormente esta claro que las personas no leen, escanean los textos y solo tenemos 0,05 segundos para generar una buena primera impresión en línea.
Así es solo 50 milisegundos para enganchar a alguien y crear interés en tus propuestas de acuerdo a un estudio de los investigadores de la Universidad de Carleton [2]. Por esto se debe tener mucho cuidado con elementos que significarían la perdida o el enganche de un posible contacto.
[2] Fuente: http://www.tandfonline.com/doi/abs/10.1080/.U3TrJfl5OSo
Aplicando el esquema de Jacob Nielsen acerca de cómo leen los usuarios y sobre poniéndolo en un esquema típico de landing pages se tendría como resultado la gráfica siguiente:
Al ver la línea amarilla que se súper puso en la estructura del landing page podemos concluir que las piezas claves son:
- Titulo
- Imagen
- Beneficios
En este orden el usuario las escanea en su primer acercamiento, por ende debemos colocar especial atención al titulo para evitar que los visitantes se vayan de inmediato, o decidan quedarse a leer lo que se está ofreciendo. Estos son algunos consejos al momento de escribir los títulos:
- Se debe usar frases que reflejen que entiendes lo que necesita el lector.
- Ser conciso en la propuesta, enviando un mensaje de perdida o de ganancia, para acercar al usuario al producto o servicio ofrecido. Por ejemplo: Cada cigarrillo que fumas mata tu futuro y el de tus hijos, en este caso se vende un tratamiento para dejar de fumar.
- Puedes acudir al misterio: A todos nos gustan los secretos y lo que en apariencia esta prohibido Ejemplo: “Los secretos financieros que los bancos no quieren que sepas” en lugar de “Guía para invertir”.
- Aprender de los mejores: es necesario ver los landing pages de los expertos o blogs mas famosos, nunca creas que posees la mejor técnica.
- Siempre prueba, prueba y por ultimo prueba que landing page es el que mejor tasa de conversiones ofrece.
El triángulo de oro
La zona que más llama la atención a los usuarios que navegan por internet es la esquina superior izquierda de la pantalla, y la que menos llama la atención es la esquina opuesta. El Triangulo de Oro es la que primero leen los usuarios, el objetivo es crear interés y así guiarlos con simplicidad y claridad a realizar una acción requerida en corto tiempo.
Los diseñadores se deben de valer de esta información para colocar en esta sección la información que primero quieren que llame la atención del usuario, normalmente el logotipo de la empresa o iniciativa.
Para esto se deben cumplir determinadas reglas como las siguientes:
- Un titulo descriptivo que describa el objeto de la pagina optimizado con palabras clave que el prospecto utilizo en la búsqueda.
- Una imagen del producto o si es un servicio algo que proyecte satisfacción por parte de los clientes y genere confianza.
- Por ultimo la técnica utilizada cuando se habla del producto o servicio es iniciar por los beneficios luego las características, con el animo de guiar al prospecto a que realice la acción deseada, ya sea inscribirse en un boletín de noticias, comprar o la mas apropiada de acuerdo al producto o servicio que se esta ofreciendo.
Scroll y atención en la página
El pliego (fold) es aquella área de pantalla que se puede ver sin hacer scroll vertical en la página.
Alguien podría pensar que a mayor longitud de página, menor cantidad de contenido leído por parte de los usuarios. Pero no es así, no existe influencia entre la longitud de la página y la voluntad del usuario en hacer scroll vertical, según el informe de Clicktale. Según el estudio de CX Partners, a menor contenido por encima del pliego, más motivación del usuario para explorar más contenido por debajo.
Por lo que se debe usar un buen diseño que permita priorizar y distinguir a los elementos más importantes del contenido, otro estudio de Nielsen, reveló que los usuarios prestan o gastan su atención por encima del scroll en un 80.3 %. Y por debajo del scroll solo un 19.7 %.
Se ha venido comparando la forma en que leen los usuarios vs landing pages con el objetivo de dejar claro que muchos conceptos que hoy en día se manejan vienen siendo tratados desde hace siglos atrás, sin presentar cambios trascendentales.
En el caso del Scroll, se puede emplear esquemas como AIDA[1] (Atención, Interés, Deseo, Acción) modelo que fue enunciado por Paul Lazarsfeld [2](1901-1976), todo mensaje publicitario debe ser encaminado a conseguir resultados que puedan medirse, cuando un navegante aterriza en nuestro landing page normalmente la ruta que ha seguido es:
1) Vio el anuncio o banner en algún lugar de la red e inicio el proceso, le llamo la Atención el mensaje y decidió darle clic.
2) Es de vital importancia utilizar las técnicas de persuasión como pueden ser, reciprocidad, Prueba social, Autoridad y otras para llamar su Interés y hacer que se dirija hacia abajo y lea el resto de la pagina, ya hemos hablado de títulos descriptivos que hagan sentir al visitante que sabemos lo que quiere e iniciar con beneficios claros que toquen su real dolor.
3) Debemos provocar Deseo en el usuario de realizar la Acción lo cual puede hacerse dejando entrever un contenido claro y corto en los beneficios pero con creando una incógnita que lo motive a seguir leyendo.
Estos son algunos consejos, hay muchísimas mas técnicas de las cuales puedes apropiarte para mejorar cada vez mas tus métricas de conversión.
A continuación un listado de algunas herramientas que ayudan a determinar donde miran los usuarios dentro de tu landing page:
Esta herramienta puede decir por qué lo están haciendo los usuarios en su web o aún más importante, por qué no están haciendo algo.
Permite saber cuanto tiempo pasan de media los usuarios en cierta zona de la pantalla, grabación del rastro del mouse para cada uno de los usuarios, etc.
Recoge datos cualitativos a través de un cuestionario al usuario cuando ha estado navegando por nuestra web
Ofrece diferentes visualizaciones: Permite identificar zonas calientes donde no esperabamos recibir clics y potenciar visualmente estos elementos o reubicar contenidos.
Esta herramienta integra muchas de las funcionalidades de Crazy Egg y Clicktale, es gratis
Permite identificar zonas calientes donde no esperabamos recibir clics y potenciar visualmente estos elementos o reubicar contenidos
Userfly
Es un servicio que te permite comprobar de primera mano y sin lugar a error, el comportamiento de tus usuarios cuando visitan tu página web.
Es una aplicación que resultará de enorme utilidad para los desarrolladores y diseñadores web. Una nueva herramienta de verificación que les permitirá comprobar si sus páginas y aplicaciones web se renderizan y se comportan correctamente en los distintos navegadores.
Ofrece mapas de calor sobre cualquier página HTML
Permite refinar landings y llamadas a la acción, analizando los elementos más prominentes de la página. Tienen una versión gratuíta y de pago.
Sobre los autores
| Jhon Jairo Cuadros@soyJcuadrosExperto Marketing
Universidad ICESI – CDEE Institución Aliada Apps.co |
Andrés Fdo Cuéllar C.@iamCuellarExperto Técnico
Universidad ICESI – CDEE Institución Aliada Apps.co |
[1] Fuente: http://es.wikipedia.org/wiki/AIDA
[2] Fuente: http://en.wikipedia.org/wiki/Paul_Felix_Lazarsfeld
gf