¿Será una serie de web’s? o ¿realmente que innovador hay entre cada época?. El término Web 2.0 es la representación de la evolución de las páginas web tradicionales hacia las aplicaciones web enfocadas a los usuarios. La Web 2.0 es una actitud y no precisamente una tecnología y se trata de aplicaciones que generen colaboración y servicios que reemplacen las aplicaciones de escritorio, permitiendo que los usuarios sean autores activos de la generación de contenido. En la Universidad Icesi contamos con servicios como Foros, Blogs de profesores y Blogs de estudiantes, Wikis y grupos en facebook como Ingeniería de Sistemas , elementos que se enmarcan dentro del concepto de web 2.0.
¿Pero y ahora qué es web 3.0? ¿Es la web semántica?. La web 3.0 son aplicaciones web conectándose entre sí, a fin de enriquecer la experiencia de las personas, haciendo uso de formatos especializados que amplian la información y sugiere otra, esto proporciona autonomía respecto del navegador y construcción de la Web Semántica. Web 3.0 también ha sido utilizada para describir el camino evolutivo de la red que conduce a la inteligencia artificial. Algunos escépticos lo ven como una visión inalcanzable. Sin embargo, compañías como IBM y Google están implementando nuevas tecnologías que cosechan información sorprendente, como el hecho de hacer predicciones de canciones que serán un éxito, tomando como base información de las webs de música. Existe también un debate sobre si la fuerza conductora tras Web 3.0 serán los sistemas inteligentes, o si la inteligencia vendrá de una forma más orgánica, es decir, de sistemas de inteligencia humana, a través de servicios colaborativos como del.icio.us, Flickr y Digg, que extraen el sentido y el orden de la red existente y cómo la gente interactúa con ella.
El concepto de web semántica llega a nosotros desde uno de los padres de la WWW, el premio Nobel Sir Timothy “Tim” John Berners – Lee. Se trata de poder enriquecer la comunicación mediante metadatos semánticos que aportan un valor añadido a la información, la diferencian y la hacen más inteligente.
Los primeros pasos en la Web 3.0 se puede ver en Avances en Web 3.0 aunque el término Web 3.0 es muy abstracto, se tiene la epectativas de muchas posibilidades de unificación de información.
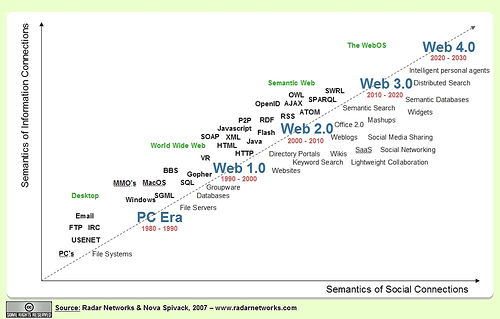
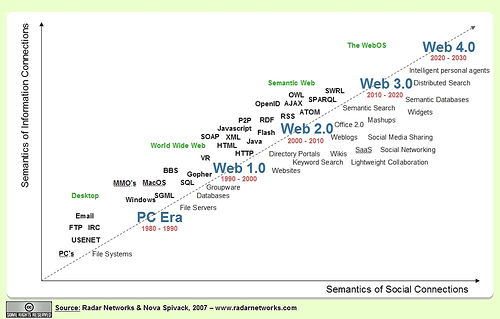
– Web 1.0 – Personas conectándose a la Web
– Web 2.0 – Personas conectándose a personas – redes sociales, wikis, colaboración, posibilidad de compartir.
– Web 3.0 – Aplicaciones web conectándose a aplicaciones web.

Web 2.0, Web 3.0 y Web 4.0
¿Y ahora la Web 4.0? Este término motiva a pensar qué será ese tipo de Web, por ahora algunos señalan que el resultado de Web 3D+ Web 3.0 (web semántica) + Inteligencia Artificial + Voz como vehículo de intercomunicación= Web 4.0 (web total) es decir que una vez se establezca esta web semántica (entre el año 2010 y el 2020) será el turno de avanzar hacia la web 4.0 en la que el sistema operativo establecido en la web cobre protagonismo, hacia una Web Ubicua, donde el objetivo primordial será el de unir las inteligencias donde tanto las personas como las cosas se comuniquen entre sí para generar la toma de decisiones. Para el 2020 se espera que haya agentes en la Web que conozcan, aprendan y razonen como lo hacemos las personas.
Fuentes: Maestros de la Web, Sanchez Ocaña, Suárez Alejandro, Profesor interactivo, Wikipedia
¿Qué elementos de Web2.0 conoce y recomienda?
¿Podemos llamar la Web 3.0 com la web que integra la inteligencia artificial?
VN:F [1.9.22_1171]
Rating: 0.0/5 (0 votes cast)
VN:F [1.9.22_1171]